
O CSS é uma linguagem utilizada em conjunto com o HTML para personalizar as páginas web e deixa-las mais vivas e atraentes. Seu significado é Cascading Style Sheets ou em tradução literal, Folha de Estilo em Cascatas.
Embora o HTML por si seja capaz de criar páginas completas para web, o CSS é quem lhes dá o estilo. Logo, as duas são essencialmente as linguagens básicas de criação de páginas para web. Se você já aprendeu o que é Html, então está na hora de aprender também o que é CSS.
Existem deiversos motivos que levam ao por que criar um site, mas independente do motivo um pouco de conhecimento sobre HTML e CSS, sempre são bem vindos! Leia este texto até o fim para entender como CSS é aplicado diariamente em diversas páginas da internet que você visita e aprenda a aplica-lo na hora de criar um site.
CSS, o que é afinal?
O CSS é utilizado para dar estilo aos elementos inseridos dentro de um documento de HTML. Desta forma, mantendo o conteúdo visual do site separado do conteúdo de texto.
Ao aplicar o CSS em seu documento HTML é possível alterar cores do site, seja do texto ou do fundo, incluir layouts e imagens, animações e tabelas, etc.
Tudo bem, como vimos, também é possível realizar essas funções com HTML. Então porque não utilizar o HTML e investir em outra linguagem?
Por questão de simplicidade e produtividade. Por exemplo, você possui um site com quase duzentas páginas e por algum motivo que seja, precisa alterar a cor de todas as fontes do site.
Em HTML seria preciso editar todas as tags font e alterar o atributo color, um a um. Em quase duzentas páginas.
Não tardou para que este tipo de problema começasse a surgir. Logo, uma solução foi proposta: o CSS.
O CSS trouxe uma nova maneira de trabalhar ao restringir a funcionalidade do HTML apenas para estruturação do conteúdo. A estilização e apresentação, são feitas a partir do CSS.
Desta forma, todas as regras de estilo poderiam ser escritas em um arquivo a parte com a extensão .css e apenas incorporada ao documento HTML com o elemento de style.
Assim, qualquer alteração poderia ser feita rapidamente e abrangendo todo o site ao alterar o documento .css.

Aplicações do CSS
É impressionante a diferença entre um site que utiliza o CSS e um que não. Mesmo quando parte do CSS de um site não corretamente carregada, isso é notável. Logo, podemos afirmar que o CSS é extremamente importante para apresentação do site.
Mas não só isso. O CSS também agrupa toda a estilização do site sem que estas precisem ser incluídas no documento HTML. A vantagem, é que na hora realizar alterações você pode trabalhar de forma muito mais dinâmica e rápida.
Porém, não subestime o poder desta ferramenta por acreditar que sua única função é embelezar o site. É possível criar diversas funcionalidades em CSS e em alguns casos substituir mesmo o JavaScript, otimizando a velocidade de seu site.
Apenas para ter uma ideia da extensão de suas funções, com o CSS é possível criar:
- Animações
- Efeitos
- Imagens de fundo com diferentes profundidades
- Sites interativos
- Jogos com HTML e CSS3
E isso são apenas algumas de suas funcionalidades.
Funcionamento do CSS
Como qualquer outra linguagem, o CSS utiliza uma sintaxe e algumas regras. Essa sintaxe se baseia em um seletor e um bloco de declaração.
Dessa forma, você utiliza o comando seletor para selecionar os elementos dentro de um documento HTML (por exemplo, os parágrafos) e o bloco de declaração para comandar o que deve ser feito com o ele.
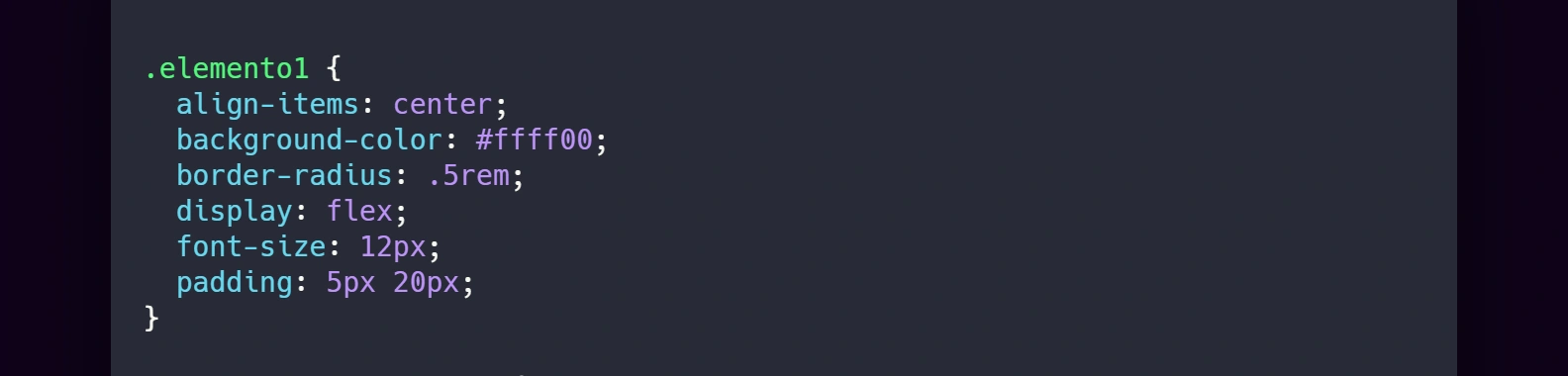
Com o bloco de declaração, é preciso seguir o conjunto de regras estabelecidos pelo CSS, para que seu comando faça sentido dentro da linguagem. Essas regras definem que em cada declaração deve haver o nome de uma propriedade CSS com um valor, separados por dois pontos. E deve ser finalizada em ponto e vírgula. Veja na imagem.

Dissecando um comando de CSS
Um comando de CSS possui uma estrutura simples: SELETOR {PROPRIEDADE:VALOR}.
Essa é a base de quase todo comando em CSS. Na área de seletor é definido qual será o elemento dentro documento HTML que será personalizado. Por exemplo, o parágrafo poderia ser definido por p.
A propriedade pode se referir a cor, alinhamento, cor de fundo, etc. E o valor, define a característica da propriedade. Por exemplo, a propriedade color, pode ter como valor a característica blue.
Assim como em HTML, a infinitude de comandos existentes, torna inviável descrever todos um a um em um artigo.
Estilos de CSS
Podemos dizer que o CSS existe em três estilos: Interno, Externo e Inline.
Começando a falar sobre o CSS interno, este é colocado na seção de cabeçalho de uma página HTML e são carregados juntos ao site cada vez que ele for atualizado. Se por um lado isso pode aumentar o tempo de carregamento, por outro pode permitir a personalização de cada página de forma independente quando necessário.
O CSS externo pode ser feito em um único arquivo e pode ser aplicado a todo o site. Isso além de facilitar a edição de várias páginas, pode otimizar o tempo de carregamento.
Por fim, o CSS inline é utilizado para personalizar todos elementos que possuem a tag style. Embora cada elemento deva ser estilizado separadamente, pode ser útil para modificações em um único elemento. O CSS inline, embora seja aplicado em cada elemento pode ser muito útil também para reduzir solicitações HTTP e para correções rápidas que não necessitam de afetar uma página inteira, por exemplo.
Conclusão
E aqui acaba a nossa breve introdução ao CSS. Com estes conceitos básicos, você já pode aprofundar um pouco mais seus conhecimentos na criação de sites e páginas web. Em breve retomaremos este conteúdo e nos aprofundaremos mais nas funcionalidades do CSS e claro, na sua aplicação de forma prática.
Até lá, não deixe de estudar e praticar o que você já aprendeu sobre HTML e CSS, pois em breve você será capaz de criar um site do zero para sua hospedagem de sites!
Se este texto foi útil, não esqueça de compartilhar nas suas redes sociais. E se tiver alguma dúvida ou sugestão, não deixe de comentar aqui embaixo! E acompanhe a ISBrasil diarimente pra mais dicas de desenvolvimento web e marketing digital!
Gostou de nosso post? Compartilhe:








