
Para quem já está acostumado com a internet, provavelmente já deve saber o que é HTML, ou ao menos ter se deparado com esse termo em algumas enquanto navegava.
Para quem não o que é HTML, essa linguagem é a parte mais básica e essencial de um site na internet. Podemos dizer, que um site é composto de páginas e estas páginas são escritas em HTML.
Então, se você deseja criar um blog, aprender HTML é uma das melhores coisas que você pode fazer. Por mais que seja possível desenvolver sites e blogs com WordPress, entender o mínimo de desenvolvimento web, pode ser muito útil na resolução de pequenos problemas.
Ao longo deste texto, nós falaremos sobre os principais pontos que você precisa conhecer sobre html e ainda daremos deixaremos diversos links para você aprofundar seus estudos em HTML, desde o nível básico até o avançado.
Então, aproveite para ler tudo até o final e compartilhar com quem você conhece que deseja aprender o que é html.
O que é html
Quem não sabe o que é html, costuma afirmar que esta é uma linguagem de programação. Vamos começar explicando que: html não é linguagem de programação. Essa é uma confusão muito comum. Mas então, o que é html?
Html é uma linguagem de marcação de hipertexto (HyperText Markup Language). Esse tipo de linguagem permite estruturar um documento de texto com marcações que ativam funções dinâmicas como: mudar a cor do texto, parágrafos, títulos, inserir imagens etc.
Com html é possível marcar partes de um documento e definir elementos que ativarão as funções citadas acima, tudo por meio das chamadas tags. Por fim, esse código será lido pelo navegador e renderizado na forma da página web que você visualiza.
No fim das contas, todas as páginas que são visualizadas na internet, não passam de documentos de texto que são renderizados pelo navegador. Esses documentos são escritos em html. Mas podem ainda possuir outras linguagens como CSS, JavaScript e/ou PHP.
Todas estas são compatíveis com o html e funcionam como camadas que podem deixar sua página mais bonita para os visitantes. Neste sentido, podemos dizer que essas outras linguagens servem para enriquecer o conteúdo do seu documento html e criar funções dinâmicas.
Para entender: pense no Html como o esqueleto da página, e as demais linguagens como os músculos e pele.
.webp)
Especificações HTML
Todas as especificações do Html são desenvolvidas pela W3C,um consórcio pela internet que funciona como uma espécie de órgão regulador. Esse consórcio define diversas especificações que garantem o funcionamento de linguagens e da internet como um todo, em dispositivos diversos.
Tudo isso porque agora o Html é considerado padrão mundial para criação de páginas web. Isso devido a sua grande quantia de pontos positivos
Mas assim como tudo, ele também possui seus pontos negativos. Vamos enumerar rapidamente as vantagens e desvantagens do Html
Vantagens Html
- Pode ser facilmente integrado a linguagens de back end, como o PHP. Se você não sabe o que é PHP, trata-se de uma linguagem utilizada pelo lado do servidor (back end) que pode otimizar seu site e é utilizada no WordPress, permitindo a criação de plugins.
- Seus padrões são regulamentados pelo W3C, o que mantêm uma uniformidade oficial.
- É totalmente gratuito, afinal, trata-se de um código aberto.
- Pode ser facilmente aprendido.
- Pode ser executado em qualquer navegador.
- Utiliza uma marcação de hipertexto limpa, com uma semântica fácil de entender.
- Uma imensa comunidade fornecendo suporte e produção de conteúdo gratuito.
Desvantagens Html
- Pode não funcionar muito bem em navegadores desatualizados. Algumas novas tags podem não ser reconhecidas, logo não serem renderizadas. Isso pode se tornar um problema, quando alguns navegadores demoram a integrar novos recursos.
- Não trabalha com operações lógicas, de modo que cada página deve ser criada separadamente por mais semelhantes que sejam. Isso é perceptível na estrutura do documento html.
- Para implementar funções dinâmicas precisa ser aliada a outras linguagens de back end como JavaScript ou PHP.
História do html
A origem do html está diretamente ligada com a origem da rede mundial de computadores, a internet. E com os protocolos de rede. Tudo nos leva a ele, o pai da internet: Tim Berners Lee.
Lee foi responsável por desenvolver os projetos que dariam origem a internet em 1990, com o projeto World Wide Web. Esse projeto visava tornar a comunicação entre diversos cientistas e pesquisadores ao redor do mundo mais dinâmica, conectando seus computadores e documentos por meio de hiperlinks.
A linguagem Html foi desenvolvida por Tim Berners Lee como uma forma de facilitar a troca de informações entre pesquisadores que utilizavam a World Wide Web. Para isso ele baseou na linguagem de marcação SGML, da qual o Html herdou várias tags.
Entre as versões do Html podemos citar:
- O HTML 2.0, surgido em 1995 como a primeira versão modificada da primeira versão, onde suas características foram formalizadas.
- Em 1997 conhecemos o HTML 3.2 com novas funções e correções na compatibilidade da versão anterior. Esta versão incluiu recursos como tabelas pela primeira vez.
- A versão do HTML 4.0.1, surgida em 1990 incluía retro compatibilidade com as versões anteriores. Também foi nessa versão que foi inclusa a possibilidade de trabalhar com folhas de estilo, o que abriu portas para o CSS.
- O XHTML 1.0 veio no ano seguinte. Essa versão contava com uma sintaxe rigorosa e unia o Html ao XML.
- Em 2014 surgiu então o HTML 5, versão que ainda é utilizada. Entre suas inovações estão o suporte a áudio e vídeo. Além disso, essa versão se apresenta como um projeto contínuo que receberá atualizações ao longo dos anos.
Funcionamento do Html
Agora que entendemos o que é Html, vamos falar sobre o seu funcionamento. Para isso, vamos imaginar um site. Cada página desse site é um documento html que estará armazenado em uma hospedagem de sites.
Quando esses documentos são acessados e lidos por um navegador, este irá seguir as orientações na marcação do texto e renderizar o arquivo na forma da página que você está visualizando.
Ou seja, se cada página de um site é um documento html, podemos afirmar que um site que conte com uma página de home, uma de contato e três de serviços, possui cinco documentos html.
No caso de um blog, cada post como esse é um documento html. Estes documentos são criados utilizando as tags html que definem os elementos da página. Podemos pensar nas tags como blocos de construção dentro das páginas.
Esses blocos são marcados e organizados por títulos (h1, h2, h3 etc.), parágrafos, cabeçalho etc. E cada um deles é personalizado e preenchido com conteúdo. Essas marcações é que informa ao navegador como cada parte do conteúdo deve ser renderizada.
Esses documentos html podem ser criados e editados em qualquer programa de edição de textos, como o próprio bloco de notas. Ou ainda em programas próprios para edição de código, como o Sublime Text e outros.
.webp)
Tags html
As tags html são parte essencial na hora de se criar um documento. Quando criamos um código em html, as tags são as responsáveis por marcar blocos do texto e informar ao navegador como eles devem ser renderizados.
Em outras palavras, é graças a elas que se cria uma identidade visual em uma página web. É importante citar que as tags sempre vêm entre os sinais < (menor que) e > (maior que). Veja no exemplo: <tag>.
Algumas tags contam com uma tag de abertura e uma de fechamento, que afeta tudo que for inserido entre as duas. A tag de fechamento conta uma barra para a direita. Veja uma tag de abertura e fechamento: <tag> </tag>.
Outras tags não precisam de uma de abertura e outra para fechamento neste caso a abertura e fechamento acontece na mesma tag: <tag/>.
Principais tags Html
Hoje em dia existem cerca de 140 tags de Html. Claro que em um número tão grande, alguma podem nem mesmo ser usadas. Possuímos diversas funções de tags dentro da linguagem Html.
Podemos ainda citar o fato de que as tags podem possuir atributos que irão modificar seu funcionamento. Entre os atributos podemos citar a possibilidade de aumentar largura e altura de elementos, a inclusão de elementos CSS etc.
Outra funcionalidade das tags é permitir incluir comentários ao código, com intuito de orientar outros desenvolvedores que porventura precisem editar seu código. Estes comentários não ficam visíveis na versão renderizada do documento no navegador, e não incluem nenhuma função diferente.
Vamos ver então algumas das principais tags Html:
.webp)
Cores HTML
É possível customizar as cores html do seu site, utilizando as tags corretas. Essas tags são comandos que permitem descrever uma cor pelo código RGB ou hexadecimal para elementos no seu site.
Doctype HTML
Agora vamos falar do doctype html. Embora venha entras os símbolos de maior que é menor que, da mesma forma que as tags, é incorreto tratar este elemento como uma tag.
O doctype é uma declaração com a função de informar o tipo de documento ao navegador. No caso dessa estrutura, um documento html. A forma de declarar o doctype pode variar de acordo a versão do html.
Hoje em dia, ele não é mais obrigatório de ser declarado, embora seja sempre recomendado pela W3C que se declare o tipo. Isto para garantir que página não venha a enfrentar nenhum eventual problema no futuro.
Entre estes problemas podemos citar as possíveis falhas de vulnerabilidade, que tornariam suas páginas suscetíveis a ataques que incluem folhas de estilo ao documento.
Link HTML
Podemos dizer que o link html é o que compõe toda a internet. Logo, essa tag é a responsável pela comunicação entre diversos documentos Html.
As tags de link html permitem navegar entre diversos documentos com apenas um clique. Os principais atributos dessa tag são o href, target e title.
Formulário html
Não é raro que na internet utilizemos formulários para coletar informações. Então, é claro que existe uma tag para formulário html. Um formulário pode ser facilmente criado com tag <form> e muitas vezes você pode utilizar um código de formulário pronto para implementar em seu site.
Imagem html
É possível incluir imagens em seus documentos html para enriquecê-los visualmente com a tag de imagem html <img>. Com essa tag é possível indicar o endereço de uma imagem que será buscada pelo navegador ao renderizar a página. Além de imagens é possível incluir outros mais elementos de mídia.
Tabela html
As tabelas html são estruturas de dados compostas de linhas e colunas e seu comando é a tag <table>. Dentro desse tag podemos falar então da tag <tr> e <td>, responsáveis pelas linhas e células, respectivamente.
Cabeçalho html
Aqui é importante não fazermos com as tags <header> e <head>. O cabeçalho html do documento é a tag <head>, mas nesse cabeçalho só ficam os metadados que serão lidos pelo navegador e não são renderizados.
Já a tag header é o cabeçalho da página, este que será renderizado.
Tag título Html
A tag title html é especialmente importante quando falamos de otimização em SEO. Como o próprio nome indica, eles são os responsáveis pelos títulos da página na internet.
Esses títulos são exibidos no na aba do navegador, em posts no Instagram e Facebook e nos resultados do Google.
.webp)
Estrutura de um documento Html
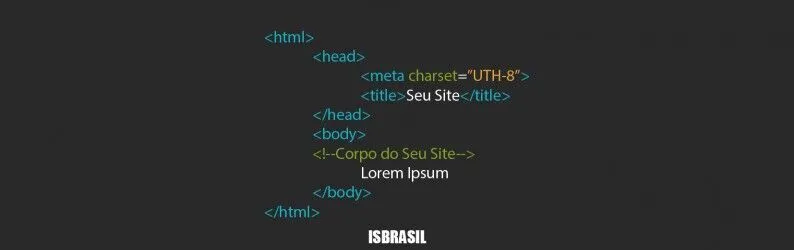
Existe uma estrutura básica que se repete nos documentos html. E conhecer essa estrutura é essencial para podermos começar a falar mais sobre o que é html de forma prática.
Vamos dar uma olhada nessa estrutura então? Veja abaixo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>
_BANNERHOSPEDAGEMAUI
Confuso com o significado de todas essas tags? No início nós temos o <!DOCTYPE html>. Uma tag que foi explicada acima entre as principais tags.
Vamos então a tag <html>. Tudo que está entre a tag de abertura <html> e tag de fechamento </html>, será lido pelo navegador como conteúdo escrito em html. Porém nem tudo será renderizado.
A tag <head> por exemplo, não é renderizada pelo navegador. Ela é o cabeçalho da página onde podemos incluir informações úteis como: título, palavras chaves, metadados e folhas de estilo.
A próxima tag é a < meta charset=”utf-8”> que define quais caracteres estarão presentes no seu documento. Comumente é utilizado o utf-8, que abrange letras de a á z, números de 0-9 e uma série de símbolos comuns.
Em seguida passamos a <title>. Esta tag define o título da sua página, o mesmo que será apresentado na guia do navegador. Esta tag pode ser muito importante na hora de criar títulos otimizados em SEO.
Por fim temos a tag <body> que diz respeito ao corpo do documento. Tudo que estiver dentro desta tag é o que será renderizado pelo navegador.
Como fazer e-mail marketing Html
É possível utilizar o Html para desenvolver layouts para e-mail marketing. Porém cabe dizer que aprender como fazer e-mail marketing html pode acabar sendo muito trabalhoso.
Por outro lado este, pode ser excelente exercício para praticar o seu Html e criar um belo layout que auxiliará suas campanhas de e-mail marketing na conversão dos seus leads.
Isso é feito utilizando comando de tabela, o que exige pensar no seu e-mail em um formato de blocos, como uma planilha.
.webp)
Html, CSS e JavaScript
O html e css trabalham muito bem juntos, sendo possível criar páginas muito elaboradas e bonitas. De certa forma, podemos dizer que ambos são as principais linguagens na hora de criar um site.
Mas isso pode ser um pouco confuso se você ainda não sabe o que é CSS. Por mais poderoso que o html seja, ele é insuficiente para se criar um bom site sozinho.
Por isso, junto a ele são utilizadas linguagens a mais pelo lado do cliente/navegador (front end). Uma delas é o CSS que estiliza a página.
O JavaScript também pode ser utilizado para incluir funções dinâmicas. Se o Html é o esqueleto da página, o CSS é a vestimenta dessa pessoa e JavaScript são suas articulações realizando os movimentos.
O que é CSS
Você entendeu o que é CSS? O que significa dizer que ele estiliza a página? Com o CSS é possível editar diversos elementos/tags do Html simultaneamente, sem que se precise editar um a um o código do documento Html.
Utilizar o CSS para gerenciar o estilo da página, aumenta a produtividade e o leque de opções que você pode usar. Entre outras funções do Html podemos citar ainda:
- Criar sites interativos
- Animações
- Diferentes níveis de profundidade para as imagens do site
O que é JavaScript
Vamos começar acabando com uma confusão comum nas pessoas. Java e JavaScript são duas coisas diferentes. O JavaScript é uma linguagem de programação que permite criar funções dinâmicas dentro de um site.
Esta linguagemde programação é capaz de incluir em seu site itens dinâmicos. Ou seja, a sua página deixará de ser uma página estática, já que a partir dele é possível:
- Atualizar conteúdo de fotos, como em catalogos de produto ou em um portólio, a cada período de tempo.
- Definir comando que façam surgir um formulário de coleta de e-mail.
- Criar mapas interativos.
Ele oferece uma série de vantagens para ser utilizado junto ao Html, como por exemplo:
- A começar, não é preciso um compilador. Seu código será lido como Html pelos navegadores na hora de interpretar seu documento html.
- Têm uma imensa compatibilidade com diversos navegadores e plataformas.
- Devido as funções dinâmicas que ele pode criar, pode deixar um site mais interativo e otimizar a experiência do usuário.
- É uma linguagem de fácil aprendizado, em comparação a outras linguagens de programação.
.webp)
Melhor editor HTML
Na hora de editar o código Html do seu documento, você pode utilizar qualquer editor de texto. Até mesmo com o bloco de notas é possível criar um código html para uma página.
Porém, existem alguns editores de códigos que obviamente deixarão o seu trabalho muito mais intuitivo, com funções com autocompletar, diferentes cores de fonte para os elementos e conteúdo etc.
Para que você possa escolher o melhor editor html, vamos falar sobre cinco boas opções.
Sublime Text
O Sublime Text é minha opção preferida entre todas aqui. Ele conta com fontes com cores diferentes para as marcações do html e para o conteúdo da página.
Isso faz com que escrever um código nele seja muito fácil de organizar. Além disso, ele possui uma mini tela que oferece uma vista completa do documento.
Brackets
O editor html da Adobe oferece recursos necessários para quem deseja começar a desenvolver. Ele é recomendado para iniciantes, devido a sua função de Live Preview.
Essa função permite ver em tempo real todas as modificações do código na versão final. Isso pode tornar o trabalho de escrever linhas de código mais intuitivo como tempo.
Atom
Se você quer algo que vai ser a sua cara, o Atom é a resposta. Esse editor permite alterar o que desejar. Ele é mantido pelo GitHub e possui centenas de funções extras que podem ser adicionadas com pacotes.
Entre essas funções podemos apontar
- Função de autocompletar códigos (Desde Html e CSS, até JavaScript e PHP).
- Detector de erros
- Identificação de código
Notepad++
Esta é uma excelente opção para iniciantes. Ele é compatível com Windows e oferece suporte a diversas linguagens. Além disso, sua leveza faz com ele seja facilmente utilizável em computadores simples.
Além de tudo, com os plugins é possível ainda utilizar funções com arquivos de CSS, JavaScript e upload automático para FTP.
Visual Studio
Esse editor html é de licença aberta desde o ano de 2015. O foco aqui é em aplicações hibrídas que possam criar novos recursos e otimizar as práticas de desenvolvimento atuais.
Além disso, sua função de autocompletar é excelente quando se está começando a desenvolver e aumenta a produtividade dos novatos e veteranos.
Conclusão
Agora você possui uma visão bem abrangente do que é Html e como essa linguagem funciona, é hora de começar a aprofundar e praticar. Ao longo do texto você pode explorar mais profundamente cada tópico pelos links.
E para começar a criar seu site, pode contratar uma hospedagem de sites da ISBrasil a partir de R$8,42 mensal. Acompanhe nosso blog para mais dicas de desenvolvimento web, marketing e hospedagem de sites!
Gostou de nosso post? Compartilhe:








