
Se alguma vez você já se perguntou (ou perguntou ao Google) “o que é Html?”, saiba que não está sozinho. Ainda que vivamos em um tempo onde a internet se tornou essencial na rotina de muitas pessoas, a verdade é que a maioria destas pessoas não conhece o esqueleto da internet.
Para qualquer pessoa disposta a criar um blog ou criar um site, aprender o básico de Html, bem como de desenvolvimento web, é um grande diferencial. Ainda que plataformas como o WordPress ofereçam um excelente serviço na criação de sites, ter conhecimentos sobree o desenvolvimento destes te auxiliará a resolver diversos pormenores que vez em sempre acabam acontecendo em um site.
Obviamente, quanto mais elementos um site possuir mais recursos da hospedagem de sites esse arquivo irá demandar. Por isso, à medida que os sites crescem é indispensável o estudo de uma hospedagem de sites que ofereça os recursos necessários para seu site continuar online com máximo de eficiência.
Ao mesmo tempo, entender sobre a construção dos sites proporcionará uma visão mais clara a respeito dos recursos que serão necessários na sua hospedagem de sites.
O que é Html?
A definição de Html é Hiper Text Markup Language ou em tradução Linguagem de Marcação de Hipertexto. Podemos dizer então, que a linguagem de Html é utilizada na escrita de hipertextos e estes hipertextos são o esqueleto de todos os sites da internet.
Mas logo que dizemos isso surge a dúvida: o que é um hipertexto?
O conceito de hipertexto diz respeito a uma série de elementos (ou “textos”) conectados entre si, criando um mosaico de informações que se apresenta na tela do seu dispositivo como uma página da web.
É claro que além do Html, outros elementos devem ser inseridos a fim de produzir um site como os que vemos diariamente. Esses elementos são inseridos em camadas sobre o Html e se este é o esqueleto do site, as camadas são o corpo.
O corpo é composto então de outras formas de linguagem como CSS, JavaScript, PHP, MySQL, etc.
O Html faz a ligação entre diversos elementos, criando uma estrutura que sustenta a página. Enquanto isso o CSS permite alterar a aparência do site em mais detalhes e aplicar uma série de efeitos e estilos que deixam os sites mais dinâmicos e agradáveis.
É importante dizer que muitos dessas edições de estilo poderiam ser feitas em Html, porém utilizamos o CSS para criar estes elementos e fazemos a chamada a eles a partir do Html. Tudo isso ajuda a manter o código mais organizado, o que otimiza seu tempo na hora de revisa-lo.
Por fim o JavaScript funciona como uma ligação de todos esses elementos com o visitante e permite a interação.
Uma série de funções extras podem ser aplicadas com domínio sobre estas e outras linguagens.

Como funciona o Html?
Ao passo que fica claro que todas as páginas utilizam Html em seu esqueleto, fica mais fácil entender o que é Html. Igualmente, surgem algumas dúvidas.
Por exemplo, como funciona o Html? Se você se der ao trabalho de baixar o arquivo index.html de qualquer site e abrir fora do navegador, vai se deparar com linhas de texto e nenhuma imagem. Provavelmente não saberia dizer como seria o aspecto do site no navegador, correto?
Mas quando o mesmo arquivo é aberto em um navegador os elementos são dispostos forma compreensível. Esses arquivos (index.html) ficam armazenados em alguma hospedagem de sites e o que o navegador faz é acessar o arquivo e ler o hipertexto em Html (e outras linguagens) e converter no formato de uma página.
Todos arquivos que serão lidos em linguagem de Html utilizam as extensões .html ou .htm. Estes são os arquivos das páginas, por fim o site é composto por diversas páginas Html armazenadas e organizadas em uma hospedagem de sites.
Logo que compreendemos que os sites na verdade são arquivos de texto escritos em uma linguagem especifica, podemos chegar a uma conclusão simples: tudo que precisamos para criar um documento Html é de um editor de textos.
Você pode utilizar desde o bloco de notas até alguns softwares próprios que deixam o trabalho mais intuitivo como o Atom, Notepad++ ou Sublime Text. Em geral, nas imagens utilizarei este último.
HTML e HTTP, qual a relação
Mas então, se as páginas são criadas em HTML, o que enfim significa o HTTP ou HTTPS que vemos na barra de navegação. HTTP é a abreviatura para Hyper Text Transfer Protocol e HTTPS possui o mesmo significado, acrescentado Secure ao fim como indicativos de que o site é confiável por utilizar um certificado SSL.
O HTTP é utilizado para fornecer a comunicação via internet e dessa forma transferir as informações das páginas HTML entre as hospedagens de site e o usuário, a partir dos navegadores.
Logo, o HTTP na barra de navegação indica que este é o protocolo utilizado para transferência de dados e esta informação é fundamental para a comunicação da URL com o servidor onde os dados estarão armazenados.
Entretanto, embora fundamental o HTTP e o HTML são apenas partes de um todo, onde ainda se encontram outros dois protocolos de rede: o TCP e IP.
Na realidade os protocolos TCP/IP fazem parte de uma espécie de grupo de protocolos de comunicação entre máquinas de usuários e servidores. Um protocolo, nada mais que um tipo de linguagem que estabelece uma troca de informações entre as máquinas conectadas e se estas não falarem a mesma língua, a comunicação se torna impossível.
Assim sendo, o HTTP, TCP e IP, são os protocolos principais utilizados e todos fazem parte do mesmo grupo que transporta informações de páginas em HTML. Esse grupo de protocolos trabalha sobre quatro camadas, mas isso não é tão importante para aprender a criar páginas em HTML.
O importante aqui é compreender que o papel dos protocolos é estabelecer uma comunicação efetiva que permita ao navegador receber as informações do servidor e exibi-las ao usuário que navega na internet.

Html é uma linguagem de programação? Não!
Antes de seguirmos explicando mais sobre Html, vamos esclarecer um pouco sobre uma confusão comum: Muitas pessoas acham que html é linguagem de progromação, mas na verdade html não é linguagem de programação e sim de marcação de texto, como o nome diz.
Uma linguagem de programação é capaz de realizar cálculos, alterar dados armazenados, alterar o fluxo das atividades e tomar decisões. Por outro lado, uma linguagem de marcação de texto é capaz de definir elementos que serão lidos pela máquina, entretanto, ela não será capaz de realizar nenhuma ação sobre eles.
Se por um lado temos o Html como linguagem de marcação de hipertexto, por outro podemos citar o JavaScript como exemplo de uma linguagem de programação, uma vez que este realiza todas as funções citadas acima.
Lembra dos celulares que utilizávamos antes dos smartphones? A maioria deles utilizava um sistema baseado em Java.
Antes de mais nada, por que este esclarecimento é importante? Bem, primeiramente pelos seus objetivos. Se você chegou aqui em busca de aprender uma linguagem para criar aplicações, o Html não sozinho não será capaz de lhe atender. Embora vá ser de grande utilidade.
A grosso modo, podemos sintetizar isso em outra analogia: Uma linguagem de marcação de texto dirá ao computador que o número 1 é o número 1 e o número 2 é o número 2. Uma linguagem de programação permite ao computador calcular que 1+1=2.
Diferenças entre Html e Html5
Uma vez que pensamos em Html como linguagem, ele está sujeito a evoluções assim como um idioma falado.
Quando foi criado por Tim Berners Lee, em 1990, o Html era apenas uma forma de troca de dados e documentos entre cientistas de diferentes universidades. Um projeto similar à internet, mas ainda muito restrito. Naquela época o Html de certa forma marcou o nascimento da internet como a conhecemos.
Desde então, cada vez mais utilizada, ela sofre atualizações e alterações normais tanto no campo da linguagem quanto da informática. O Html5 pode ser considerada a versão mais atual e refinada do Html.
É um pouco complicado explicar claramente quais são as diferenças entre os dois, antes de explicar mais sobre o Html. Em suma, podemos dizer que o Html5 apresenta uma série de recursos que tornam a atividade de criar ou editar um hipertexto mais fluída, especialmente por oferecer uma semântica aperfeiçoada.
Naturalmente, o caminho para o uso do Html5, passa pelo aprendizado do Html tradicional. Uma vez que esta linguagem de marcação tenha sido aprendida, você compreenderá melhor as vantagens do Html5, que também será ensinado nas próximas publicações.

Semântica em HTML
Assim como em qualquer idioma a semântica é essencial para dar sentido as coisas, em linguagem HTML não seria diferente. Mas antes de tudo, você sabe o do que se trata a semântica?
Basicamente, semanticamente é o que dá sentido as coisas. A grosso modo, é contar com experiências anteriores para significar o que está diante de nós. Isso é claro, no sentido geral da palavra.
Quando aplicamos isso a uma língua, seja ela o HTML ou um idioma, a semântica é o dar sentido ao que está escrito ou que é dito. Se a semântica errada for utilizada em português por exemplo, a palavra “casa” pode mudar de sentido. Por exemplo, em uma frase ela pode se referir ao local onde alguém mora e em outra pode ser a conjugação do verbo casar.
Assim sendo, a semântica é o que nos faz interpretar aonde e como ela foi aplicada e entender o seu sentido. Mas porque estamos falando sobre isso ao invés de falar sobre HTML?
Simplesmente pelo motivo de que a semântica é essencial para dar sentido ao hipertexto em HTML. Porém, aqui quem interpreta essa semântica é o navegador e cabe a nós manter o código organizado de forma lógica para que ele seja corretamente interpretado e renderizado pelo navegador ao ser transformado em uma página.
Como isso é feito em HTML? Bem, para isso é preciso compreender que cada tag, elemento ou atributo irá definir uma função a ser ativada pelo navegador no momento de renderizar a página.
Assim sendo, a tag h1 pode ser considerado um elemento semântico dentro do hipertexto em HTML, já que esta irá indicar que o trecho marcado se refere a um título.
Além disso, a boa aplicação da semântica ao HTML trás uma série de benefícios, além do básico que é ter uma página bem feita. Entre esses benefícios podemos falar por exemplo que ao escrever a marcação semântica de forma lógica, os navegadores conseguem, por exemplo, identificar palavras chaves e isso é algo que influência diretamente na otimização para mecanismos de buscas, o chamado SEO.
Outra função importante é auxiliar os leitores de tela utilizados por deficientes visuais e dessa forma tornar a experiência de navegação democrática e inclusiva.
Ainda podemos citar também o fato de que um código semanticamente correto é muito mais fácil de ser depurado futuramente. Por todos esses motivos, enquanto você desenvolve o código HTML de uma página é importante saber exatamente quais tags se enquadram melhor ás suas necessidades.
Tags de Html - Conceitos iniciais
A primeira coisa a que precisamos entender são os conceitos iniciais de Html. Estes são as tags, elementos e atributos.
Todo os comandos e edições que precisar digitar no seu hipertexto se enquadrarão em uma dessas categorias, marcando no hipertexto como aquele trecho deve ser exibido. Confuso? Vamos esclarecer
As tags funcionam como comandos que dirão ao navegador como um determinado trecho, está entre as tags, deve ser exibido.
Ao ler ou escrever o código de uma página, as tags estão inseridas entre o sinais < e >, com uma indicação de qual sua função entre eles. Por exemplo:

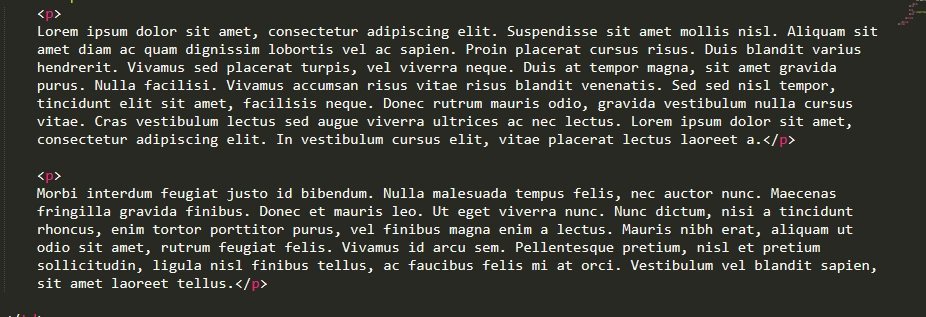
No código acima vemos um exemplo da tag de parágrafo representada pelo comando <P>, que está em lilás na imagem. Note que todas as tags de paragrafo contam com tag de abertura e fechamento.
- Abertura: <p>
- Fechamento: </p>
Muitas tags exigem o uso de abertura e fechamento, outras, entretanto trabalham apenas com uma tag que indica abertura e fechamento simultâneo, com a seguinte estrutra: <tag a ser utilizada/>
Tudo isso você aprenderá à medida que utilizar o Html.
Embora no código eu tenho mantido os parágrafos montados por motivo de organização, toda essa estrutura poderia ser escrita sem o uso dos espaços entre parágrafos, uma vez que o navegador não lê estes espaços, apenas a tag.
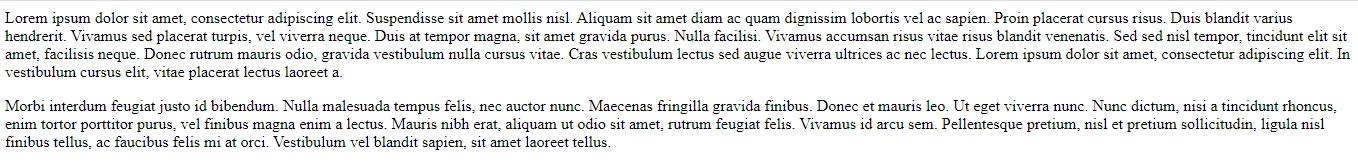
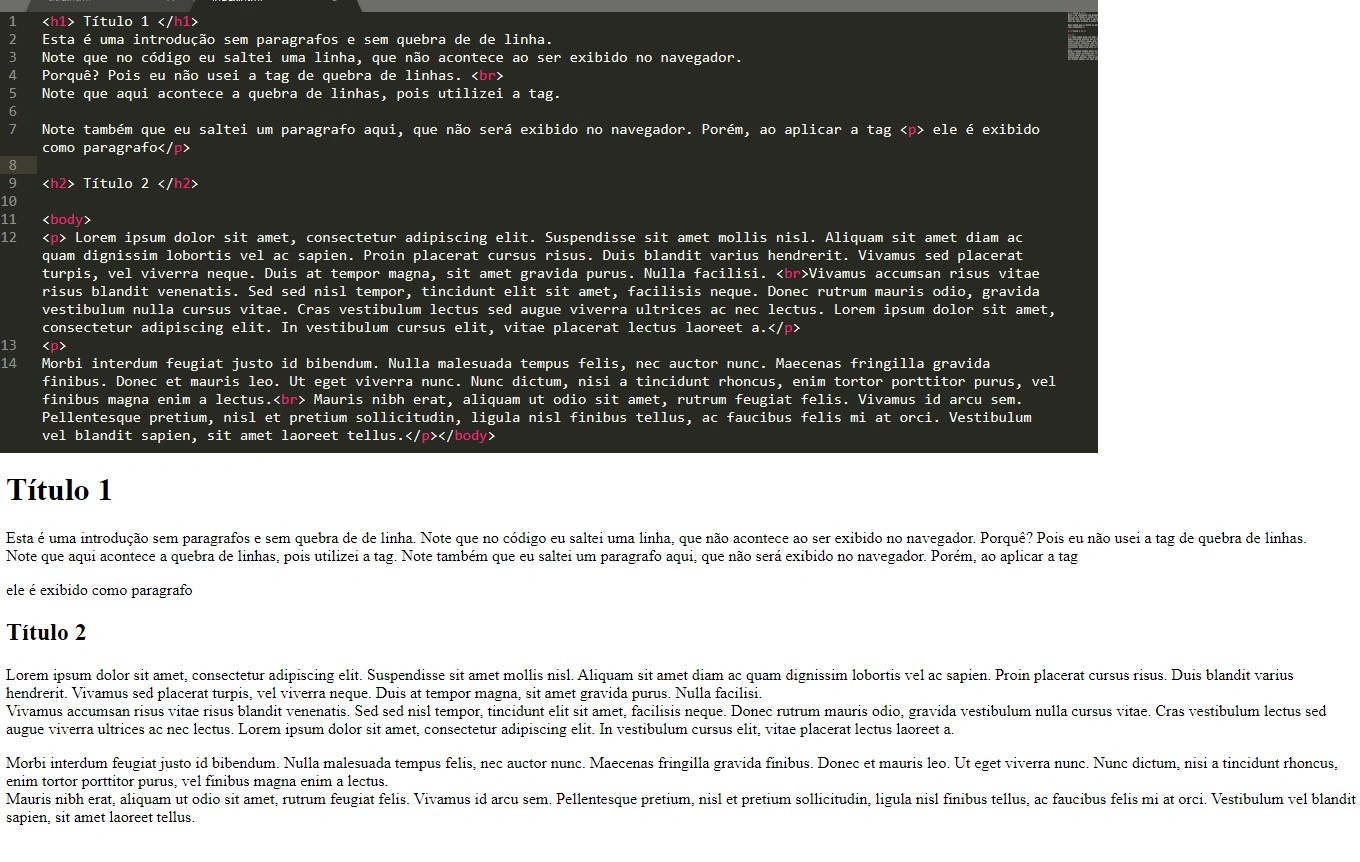
Quando este código for lido pelo navegador, ele será apresentado no computador assim:

Ainda bem simples e sem nenhuma beleza, mas este é um exemplo de página Html, utilizando apenas a tag de parágrafo.
Além da tag parágrafo, outros exemplos de tags Html são:
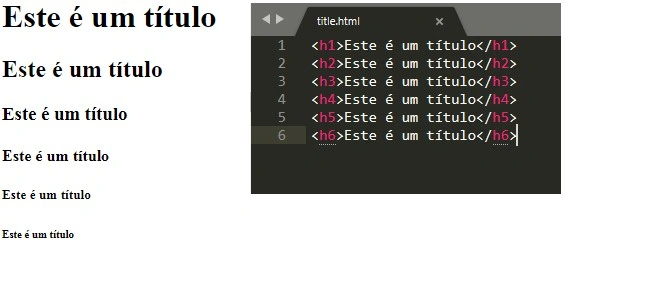
- Títulos: com o nome indica, são as tags iniciais da página. Estruturar bem as tags de título, seguindo a ordem de h1, h2, h3, etc, é essencial para otimizar sua página nos mecanismos de busca como o Google.

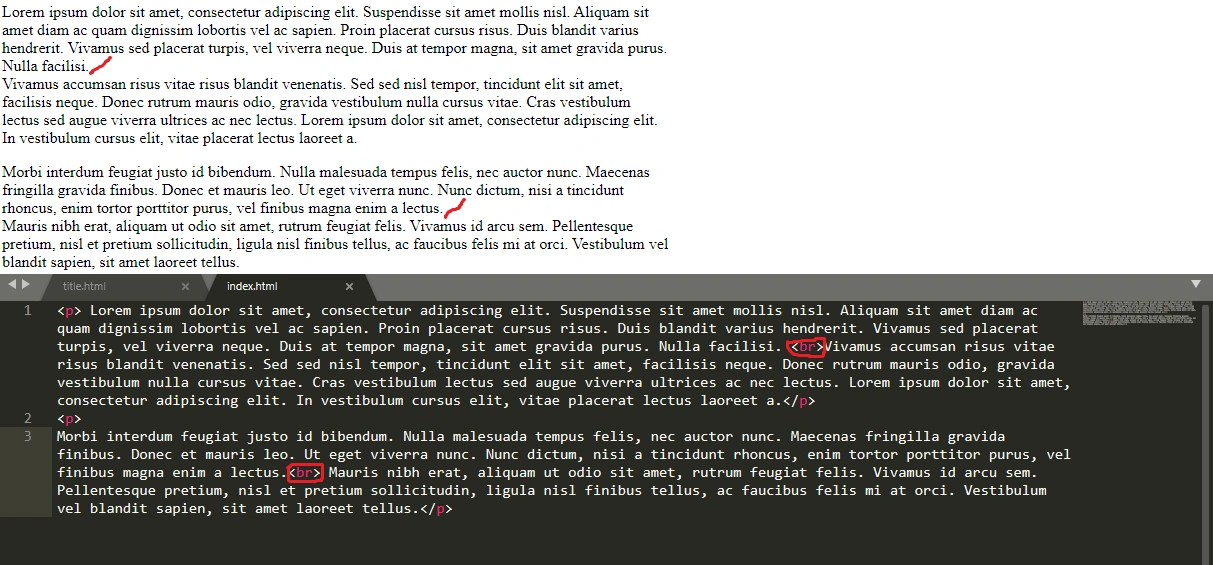
- Quebra de linha: Esta tag é representada pelo comando <br> e é considerada uma tag vazia, que não aplica fechamento em momento algum. O seu comando irá dizer ao navegador que é hora de saltar uma linha, porém sem incluir um parágrafo.

- Corpo: A tag <body> serve para indicar o corpo do texto ao navegador. Na imagem abaixo nós vemos o exemplo de uma página Html utilizando apenas estas tags e o seu código. É bem simples, ótimo para praticar sua leitura Html.

Estes são alguns exemplos de tags comuns e já auxiliam bastante na leitura de um código Html, entretanto ainda estão longe de serem capaz de criar uma página digna, por mais simples que seja. Por isso, vamos ao próximo conceito inicial de Html, os elementos.
O que são elementos Html?
Se as tags indicam como um texto deve ser interpretado pelo navegador, ao texto que está entre as tags em questão damos o nome de elemento. Assim, no código acima nós temos basicamente: tags e elementos.
A função da tag é indicar qual o tipo de elemento será inserido. Por exemplo, ao utilizarmos a tag <p> indicamos que será inserido um paragrafo e o navegador formata aquele elemento neste sentido.
O mesmo acontece com as tags title e todas as outras.
O que são atributos Html?
Para finalizar os conceitos iniciais podemos falar dos atributos Html. Estes são inseridos dentro das próprias tags (entre os sinais de < e >), com auxílio de aspas duplas (“) e tem a função de ampliar as funcionalidades daquela tag.
Uma vez que os atributos são inseridos junto com as tags, podemos concluir que grande parte destas possuem seus próprios atributos.
Para ficar mais claro, vamos exemplificar alguns atributos.
- Id: o atributo id é utilizado para formatar elementos entre as tags na qual ele é aplicado. Quando começamos a aplicar a camada de CSS sobre a página Html, estes atributos são essenciais para o bom funcionamento do código. Entraremos em mais detalhes sobre isso quando falarmos sobre CSS.
Por hora, podemos dizer que seu objetivo é marcar trechos onde aplicaremos o CSS posteriormente. Mesmo que estas formatações possam ser feitas em Html com o uso das tags adequadas, lembre-se da organização do seu código.
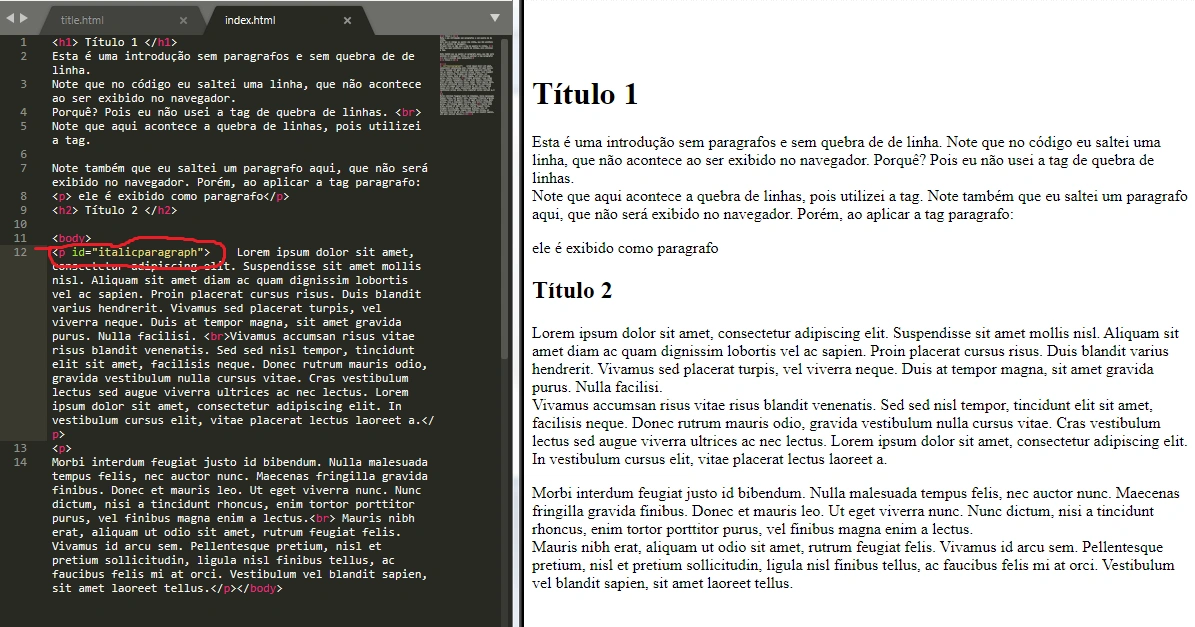
A inclusão do atributo Id, por hora, não altera nada em nossa página no navegador:

Estrutura inicial Html
Agora que aprendemos o que é Html e seus princípios básicos, vamos começar a falar da parte prática, escrever em Html.
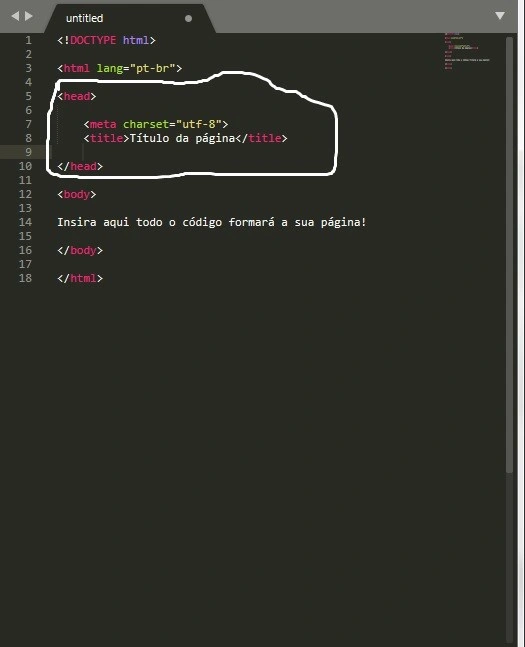
Na hora de começar a escrever seu hipertexto em Html, existe uma estrutura básica que sempre se repete. É bem interessante notar isso, pois assim como nos permite agilizar muito o trabalho de criar uma página, também oferece grande auxilio na hora de revisar o seu código na hospedagem de sites. Segue a estrutura padrão do documento Html.

O que é Doctype Html
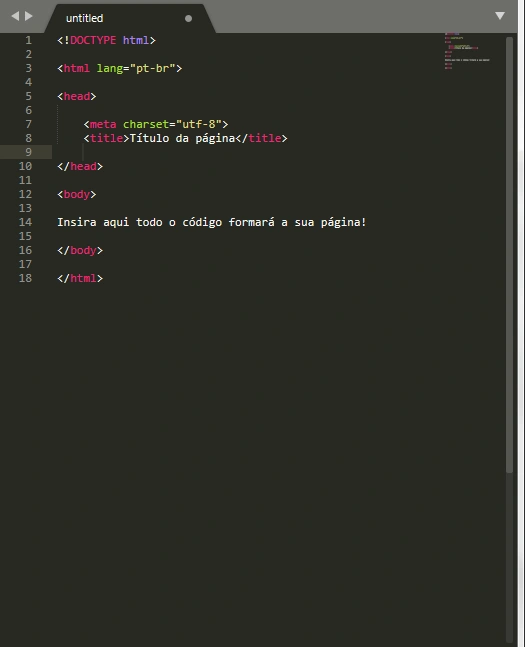
Vamos analisar essa estrutura inicial por linhas.
Lembra que falamos os conceitos básicos para se começar eram tags, elementos e atributos?
Pois bem, existe um comando essencial que não se enquadra em nenhum desse e estamos falando do Doctype HTML.
O Doctype sempre é apresentado na primeira linha do código, pois esta deve ser a primeira de todas as informações que o navegador irá ler. Isso é importante, pois é o Doctype é quem informa o tipo de arquivo que o navegador está prestes e a ler e como ele deve ser interpretado e apresentado.
Embora o uso do Doctype não seja obrigatório no Html5, a falta dessa linha pode causar vulnerabilidades em sua página.
Tag Html
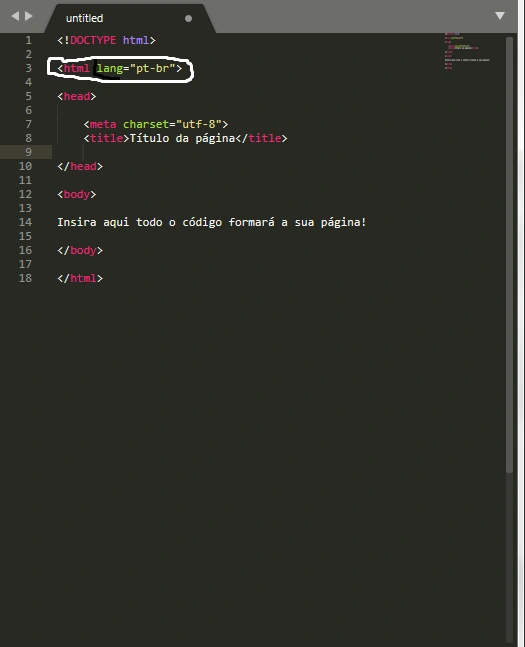
Na linha seguinte nós temos uma tag escrito “Html”. Mas afinal, do que se trata essa tag?
Na verdade, é bem simples de se entender já que tudo estiver entre a abertura e fechamento dessa tag, são códigos que devem ser lidos nessa linguagem. Mas vamos nos deter e observar com atenção

Se você leu até aqui com atenção, deve ter percebido que temos um atributo junto com essa tag. Neste caso, o atributo em questão irá indicar ao navegador em qual idioma a página está escrita.
Cabeçalho - Tag head
Logo após a tag Html, nós temos a tag head. Por hora, vamos dar uma explicação sem muitos detalhes a esse respeito. A sua compreensão absoluta se fará quando você começar a desenvolver suas outras habilidades de web design, como css e javascript.
Por hora, podemos dizer que dentro da tag head está o cabeçalho do site, que não é exibido ao usuário, porém (como todo o código da página) é lido pelo navegador. As informações contidas no cabeçalho são, em geral, metadados.
Mas o que são esses metadados? É bem simples de se entender. Dentro da linguagem Html metadados se referem a dados que descrevem outros dados do documento. Confuso? Para simplificar, à medida que você avança no desenvolvimento da sua página, alguns elementos do Html (que podem ser chamados de dados) deverão possuir informações a respeito de si mesmo, para trabalharem em harmonia com linguagens com as demais camadas. Embora neste exemplo, a tag head seja bem simples, você pode verificar sua complexidade ao analisar o código de qualquer um de seus sites favoritos.

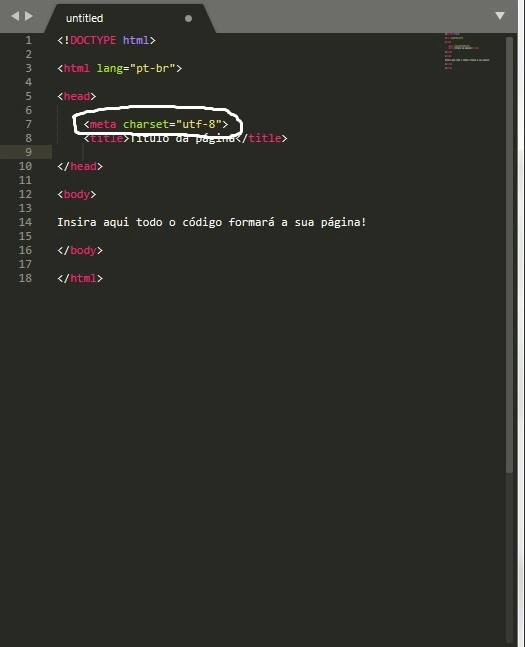
Elemento meta
Tudo que está entre as tags são considerados elementos, certo? Então ao analisar os elementos do cabeçalho nos deparamos com um título e antes dele um comando chamado meta. Vamos falar do elemento <meta> em Html.
Como falamos sobre metadados há pouco, o elemento <meta> é a forma oficial de o Html adicionar metadados ao documento. Existem uma grande variedade de elementos <meta> que podem ser inclusos em uma página Html e eu precisaria de muitos posts pra explicar todos.
Ainda assim, vamos analisar o atributo junto com o elemento <meta>

O que é este “charset utf -8”? Podemos dizer que este é um atributo que indicará que todos os dados escritos no documento estarão utilizando determinados caracteres (dados, que se referem a dados, entendeu?). Neste caso, o “utf -8” inclui caracteres de praticamente qualquer idioma humano.
Por fim, nós temos a já citada tag body, onde estão inclusos os dados da sua página. Ainda não é o suficiente para criar um site e armazenar em uma hospedagem de sites, mas esse conceito já facilita a sua compreensão dos próximos temas.
Então, vamos lá: até aqui já vimos básico e você com certeza já começa a criar o conceito puro de HTML na sua cabeça, estou certo?
Para finalizara vamos deixar uma lista com as tags, atributos e elementos mais utilizados em Html, dos quais falaremos nos textos futuros.
- <Html> é a tag básica que indica a linguagem utilizada, logo todos os demais elementos devem ser compatíveis com este
- <header> Não confundir com tag head, que vimos acima e falamos abaixo. A tag header é uma tag de suporte na navegação e pode contar informações do cabeçalho, mas também pode incluir formulários, logos, etc.
- <head> se refere ao cabeçalho do documento onde se encontram dados e informações que serão lidas pelo navegador, sem ser exibida ao visitante, com metadados sobre o documento, como por exemplo: links, títulos, CSS, etc.
- <link> o uso desta tag permite criar links HTML dentro do texto. Estes links podem ser internos ao próprio documento, como por exemplo clicar em link e ser levado a uma parte da mesma página. Recurso comum nos índices de alguns blogposts. Ou podem também ser link externos ao documento para outras páginas do mesmo site ou de qualquer parte da internet.
- <style> esta tag indica elementos de estilo do CSS que serão aplicados a uma parte da página ou página completa.
- <title> as tags title (h1, h2, h3, h4, etc) definem títulos dentro do documento. O h1 se refere ao nome da página, este é exibido na barra do navegador. É importante, por questões de organização, SEO e design, hierarquizar as tags title dentro de uma página.
- <p> essa foi vista acima, e percebemos bem como representa os parágrafos
- <ol> este elemento representa o comando de lista ordenada. Listas ordenadas são exibidas com marcadores alfanuméricos que compões sua ordem.
- <ul> o oposto da tag anterior, a lista desordenada cria listas que não precisam de ordem e são exibidas com marcadores simples como essas bolinhas.
- <li> esta tag é aplicada dentro das tags duas tags anteriores e marca aquele trecho como parte de uma lista ordenada ou desodernada.
- <main> é a tag que indica o trecho principal da sua página.
- <pre> esta tag indica que o conteúdo a seguir segue uma formatação própria e não está sob a marcação padrão do documento Html. Esse conteúdo então é exibido de acordo a sua formatação.
- <meta> a partir desta tag é possível inserir metadados específicos que não podem ser indicados pelas tags de link, img, script, style, title ou base.
Enfim, essa é uma excelente base para você começar a se aprofundar em HTML e web design e criar seus próprios sites!
Possibilidades com HTML
vamos ver abaixo algumas possibilidades que podem ser criadas com uso de HTML no seu site!
Criar formulários
Utilizando alguns códigos, é possível criar um formulario de contato html para que seus visitantes possam enviar suas opiniões e reclamações!
Cores em HTML
Aplicar cores HTML é algo que pode ser feito simplesmente com o uso de uma tag ou de CSS. Porém, a tag de cores utilzia comandos detalhados. Por isso, deve muito bem estudada!
Uso em e-mail marketing
O html para e-mail marketing permite criar layouts bonitos e agradaveis. Isso pode ser um grande diferencial durante suas campanhas para conseguir converter seus leads!
O que é CSS
Já o CSS (Cascading Style Sheets) significa Folhas de Estilo em Cascata é uma linguagem de estilo utilizada para definir a apresentação de documentos escritos em uma linguagem de marcação, como HTML ou XML. Seu principal benefício é prover a separação entre o formato e o conteúdo de um documento. O CSS é uma linguagem mais voltada para a estética, utilizada para formatar os conteúdos já estruturados.
Essa linguagem é responsável pela aparência da página, como o posicionamento dos elementos, cores e tudo que torne o site mais visualmente agradável para a navegação. Para ter conhecimentos em CSS o web designer precisa primeiramente conhecer o HTML profundamente, senão ele não entenderia conceitos de como aplicar o estilo com o CSS.
Diferenças entre HTML e CSS
Agora, vamos ver as principais diferenças entre HTML e CSS:
HTML
O HTML tem como proposta ser a linguagem universal dos mais diversos meios de acesso, a fim de tornar possível a distribuição de informações de maneira global.
A versão mais atual, o HTML 5, já é uma das plataformas mais usadas na web, pois oferece recursos inovadores, como a possibilidade de atuação off-line, armazenamento de dados em dispositivos clientes, conectividade mais eficiente e mais facilidade para trabalhar com recursos multimídia.
Outra vantagem do HTML 5 é sua excelente integração com o CSS 3, que é a última versão do CSS.
Capaz de construir animações tanto em 2D quanto em 3D, com efeitos de rotação, movimento e transição, o CSS 3, unido ao HTML 5, facilita a criação de sites e aplicativos mais complexos e esteticamente melhores.
Uma linguagem de marcação como HTML também fornece maneiras de especificar estilo.
Por exemplo, você pode usar a tag <b> para fazer o texto em negrito e pode especificar a cor de fundo na sua tag <body>.
Cor HTML
Cor é uma das tags HTML, e para adicioná-las você pode utilizar uma tabela de cor.
CSS
O objetivo da CSS é ser usada para definir estilos para os seus documentos, incluindo o design, layout e as variações na exibição para diferentes dispositivos e tamanho de tela.
Você pode colocar suas CSS dentro da tag <head> do seu documento com uma folha de estilos incorporada ou anexar uma folha de estilos externa.
Para linkar uma folha de estilos externa para o seu documento é simples e você pode adicionar um link para a sua folha de estilos na tag <head> de seu documento.
Uma folha de estilo externa tem muitas vantagens como ajudar a evitar código repetido, facilitar a manutenção e permitir fazer mudança no site inteiro alterando apenas um arquivo.
Usando a CSS, você armazena as informações de estilo em arquivos comuns que todas as páginas compartilham.
Por exemplo, quando você linka vários documentos para a mesma folha de estilo que define a cor dos cabeçalhos h2, você pode aplicar o estilo para tags de cabeçalho h2 globalmente alterando apenas um atributo CSS.
Quando um usuário exibe uma página web, o navegador carrega as informações de estilo juntamente com o conteúdo da página.
Quando ele imprime uma página da web, você pode fornecer informações de estilos diferentes, fazendo com que a página impressa fique de fácil leitura.
Como o HTML e o CSS trabalham juntos?
Em geral, você usa HTML para descrever o conteúdo do documento, não o estilo do documento. Você usa CSS para especificar o estilo do documento e não o seu conteúdo. Quando você usa CSS, normalmente evita usar esses recursos da linguagem de marcação, para deixar informações de estilo em um único lugar. De um forma geral, pode-se dizer que o HTML é praticamente obrigatório em todo site, pois o CSS serve para incrementar sua aplicação com estilos de cores e detalhes na formatação.
Todo site pode ser feito no Bloco de Notas, no Dreamweaver ou em qualquer editor de códigos HTML. A única diferença entre um e outro é na hora de salvar o arquivo. Por padrão, toda página principal de um site começa com o arquivo index.html, pois isso é uma regra que tem que ser seguida. No caso do CSS você pode incluir a digitação do código inteiramente dentro da página do site ou em arquivo externo como, por exemplo, um nome comum dado estilo.css ou style.css. Quando isso ocorre no cabeçalho da página com as tags <head> </head> precisa conter uma linha que é o endereço onde está localizado o arquivo de .CSS, conforme abaixo.
O local do arquivo CSS fica dentro das tags <head>:
<head>
<link href=”style.css” rel=”stylesheet” type=”text/css”>
</head>
Estrutura básica do HTML:
<html>
<head>
<title> Titulo </title>
</head>
<body>
</body>
</html>
Estrutura básica do CSS:
p {color: blue;}
Arquivo salvo como style.css
Estrutura do HTML inserido o código CSS:
<html>
<head>
<link href=”style.css” rel=”stylesheet” type=”text/css”>
<title> Titulo </title>
</head>
<body>
<p>Teste de cor azul no paragrafo </p>
</body>
</html>
Arquivo salvo como index.html
Atualmente, utiliza-se as versões do HTML 5 e CSS 3 que passam por mudanças em suas regras para exibições nos navegadores atuais que existem, que visam manter a ordem da criação de sites e padronização em todo o mundo.
Ainda tem dúvidas? Sem problemas. Em nosso blog você pode ler mais sobre esse e outros assuntos.
Gostou de nosso post? Compartilhe:









