O código HTML é uma linguagem usada por desenvolvedores web. Para quem não sabe o que é Html, O nome significa Hypertext Markup Language, em português fica Marcação de Hipertexto. Ele é baseado em marcações, onde marcamos elementos para mostrar informações de uma página em exibição.
Formulário HTML – o que são?
O formulário html é o principal ponto de interação entre usuário, web, sites ou aplicativos. Permitindo que esses usuários enviem dados para website. Os dados são encaminhados para o servidor da web, mas a própria página da web pode interceptar e usa-los por sua própria conta.
Os formulários são feitos de widgets, eles podem ser campos de texto, caixa de seleção, botões, checkboxes ou rádio. Eles podem ser em linha única ou várias delas, assim como também podem ser uma ou mais widgets. Durante todo o tempo, os elementos são emparelhados com legenda descrevendo o objetivo principal.
Utilizamos esse recurso para criarmos formulários de contato, formulários de captura de leads, criação de sistemas, e outras criações.
Como utilizar um formulário HTML:
Os formulários são representados pela tag de abertura <form> e para fechar </form>, dentro delas inserimos os elementos que vão acompanhar esse formulário. A tag <form> tem a possibilidade serem inseridos o method e o action.
Action – faz a definição do local por meio de uma URL, que serão enviados os dados recolhidos do formulário html.
Method – Faz a definição do método do HTTP com que o formulário HTML vai lidar com todos os dados a serem recebidos futuramente. Os métodos GET e o POST (depois voltaremos a explicar cada um deles).
O uso da tag <form> será:
<Form method=post action=/receber_osdados.php> ....
</form>
Métodos:
Primeiro precisamos ter conhecimento sobre as requisições HTTP, depois podemos passar para os métodos GET e POST. Sempre que acessamos um recurso pela web, os navegadores enviam requisição por meio da URL. O HTTP possui duas partes, sendo elas: Cabeçalho e o corpo. O primeiro tem um conjunto de metadados globais, com recursos de navegador. O segundo contém informações importantes para o servidor conseguir dar progresso para a solicitação feita anteriormente.
GET:
Ele é utilizado pelos navegadores solicitarem para que o servidor envie de volta um recurso determinado, seria como se nós falássemos ao servidor qual informação queremos ter.
O navegador vai encaminhar um corpo vazio, e assim pelo método get esses dados vão ser reconhecidos pelo servidor por meio da URL. O GET possui o tamanho limitado a 3000 caracteres, não podemos usar esse método em encaminhamento de dados confidenciais pois vão ficar visíveis na URL!
POST:
Esse método é muito utilizado em navegadores para uma comunicação com o servidor. Todos os dados são levados para o servidor por meio da solicitação enviada pelo HTTP. Ele também pode solicitar uma resposta do mesmo,
Seria como pedir para o servidor para verificar os dados e depois traze-los com um resultado eficiente. Quando enviamos formulários usando esse método, todos os dados serão anexados ao pedido de solicitação HTTP.
Portanto, esse método coloca em anexo os dados dos formulários dentro da solicitação, assim os dados não são expostos na URL. O método POST também não possui nenhuma limitação em tamanho e os envios de formulários não podem possuir nenhum tipo de marcação.
Componentes de um formulário HTML:
Os formulários HTML possuem vários tipos de elementos que os compõem, você precisa ter conhecimento sobre cada um deles e saber quando você deve utilizar cada um. Os componentes são:
<Input> - Esse elemento define o campo de entrada dos dados;
<Textarea> - Sua função é definir uma área para o texto, contendo várias linhas se preciso;
<Button> - Definição de um botão;
<Select> - lista selecionável conhecida como drop-down;
<Optgroup> - Possui um grupo de opções;
<Fieldset> - Define os grupos de campos;
<Label> Rótulos e legendas para controle do formulário html;
<Output> - Cria elementos de saída;
<Legend> - Define o título para o campo;
Essas são apenas algumas tags permitidas nos elementos de formulários, você pode utilizar muitas outras. Por exemplo: <form>, <Div></Div>, e a <p></p> e muitas outras de sua escolha. Mas qual a função dessas tags? Vamos entender algumas delas:
<Input> - essa tag é muito utilizada nos formulários, ela representa o campo de entrada dos dados. Essa tag possui alguns atributos importantes, um deles é o name. Ele define um nome para o campo de entrada, sento útil para que possamos identificar cada um dos campos por meio dos métodos utilizados. Vamos ver alguns atributos dessa tag:
Value – Define o valor inicial para os campos de entrada;
Type – Representa qual vai ser o tipo de campo de entrada pelo qual a tag vai pertencer e como deverá agir. Sendo até mesmo considerado um requisito para conseguir utilizar a tag <input>;
Placeholder – ele permite que possamos escrever uma pequena descrição, ela será lida enquanto o campo da entrada não tiver nenhum valor definido;
Required – Garante que determinado campo tenha o preenchimento obrigatório para conseguir validar e depois permitir o encaminhamento do formulário.
Esses são alguns dos atributos e os pré-requisitos que eles possuem em suas funções, é importante que você aprofunde uma pesquisa e estudo nessas tags para saber quando usa-las sem erros.
<Textarea> - Essa tag é uma área de texto, ela define a entrada de textos em diversas linhas diferentes. As áreas de textos podem ter diversas linhas com inúmeros caracteres, ou seja, diferente do input ela não tem limitação.
A área de texto pode possuir tamanhos específicos pelo cols e rows, mas é muito melhor usar todas as propriedades CSS.
As áreas de texto com essa tag precisam possuir a tag <textarea> para abrir, e no final </textarea> para finalizar. Assim sempre que for digitar um texto, escreva essas tags e o texto dentro delas.
O processo de criação do formulário:
Depois que voce ter todo o conhecimento necessário sobre o formulário HTML, os elementos, tags e atributos que ele pode possuir durante a digitação dos códigos. Poderá começar o processo de criação de um formulário.
Esse formulário deve conter elementos do código HTML em sua estrutura e depois estiliza-lo por meio do CSS. De início, defina os campos com a seguinte ordem para seu formulário HTML:
- Método POST;
- Campos para texto, sendo necessário dois;
- Campo definido para e-mail;
- Área definida para mensagem, e logo em seguida defina um botão enviar.
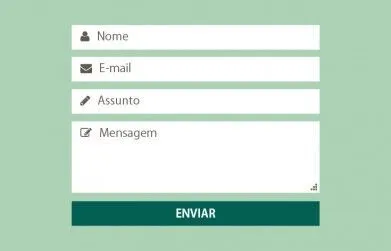
Sendo assim o formulário HTML irá os campos de texto, e-mail, campo para nome e depois o campo que terá a mensagem com o botão de enviar logo abaixo. Quando esse botão for apertado, veremos apenas o envio dos dados para o servidor web.
O código do formulário:
O primeiro passo é que devemos fazer é a estrutura do HTML, não podemos esquecer que sempre iremos precisar salvar o arquivo com extensão “.html ou com a php”. Também podemos utilizar os elementos <form>, <label>, <input>, <textarea>, e <button>.
O Campo de entrada do nome será um campo totalmente básico de texto em linha única <input>, o campo de e-mail terá uma única linha de escrita também <input>, ou seja, aceitando apenas a escrita de um endereço. A mensagem irá possuir um campo com várias linhas, definida pelo <textarea>. Veja os códigos:
<Form Action= ‘’/processamento-dados-do-form” method= “post”>
<Div>
<Label for=”name”>Name:</label>
<Input Type=”text” id= “nome” />
</Div>
<Div>
<Label for= “e-mail”> E-MAIL:</label>
<Input Type=”e-mail” id=”e-mail” />
</Div>
<Div>
<Label for=”msg”> MENSAGEM:</label>
<Textarea id=”msg”></textarea>
</Div>
</form>
<Div> esse elemento é usado para estruturar o código e a estilização ocorrer mais facilmente. O atributo for está sendo usado em todos os elementos <label>, sendo uma maneira de unir a label ao campo do nosso formulário.
O atributo id faz referência para o campo que corresponde, há um benefício nessa função. Ela permite o usuário de clique em rótulos para ativamente de campo que estiver correspondendo. Antes de fazer o procedimento de inclusão dos atributos nos códigos do formulário, estude sobre as características de cada um dos elementos e tags.
Também usamos o Type que é o atributo do <input>, onde usamos para definir como as formas que os elementos vão se comportar dentro do código. Isso pode mudar de form rápida dentro do elemento, é preciso ter muita atenção durante as definições.
O valor usado no exemplo é TYPE=”TEXT” e possui um valor padrão desse atributo. Representando o campo definido para texto com linha única aceitando o texto sem controle ou nenhum tipo de validação.
Em TYPE= “E-EMAIL” definimos o campo de texto aceitando um único endereço, ou seja, ele também possui uma única linha para digitação. E no ultimo campo temos as definições < input /> e a sintaxe <textarea> de abertura e de fechamento </Textarea>.
Mas porque usar essas sintaxes se a própria <input> fecha automaticamente? Precisamos usar pois o elemento precisa ser fechado formalmente, então adicionamos “/” sempre nos finais dos elementos e nunca uma tag para isso. Já nos elementos <textarea> não possuem autofechamento, assim precisamos fazer esse encerramento de forma correta. Possuindo um grande impacto sobre o recurso de formulários HTML, sendo a maneira de como esse vamos definir no final desse valor padrão.
E para adicionar o valor do elemento padrão (<input>) devemos utilizar o comando Value:
<Input TYPE= “text” VALUE= “por definição padrão teremos o preenchimento desse elemento com os textos” />.
Caso desejamos definir o valor de outro elemento, teremos que adicionar o valor padrão utilizando tags, sendo as tags de início e tags finais de cada elemento. Veja abaixo:
<Textarea> por definição padrão teremos o preenchimento desse elemento com os textos </textarea>.
Elemento de botão para conclusão ou envio de mensagem:
Como você pode notar, o formulário html está quase completo. Ainda falta adicionar o botão que vai permitir os usuários fazerem o envio dos dados, quando tiverem preenchido o formulário inteiro. Fazemos isso utilizando o elemento <Button>, como abaixo:
<Form action= “/processando-dados-do-formulário” method= “post”>
<Div>
<Label for= “name” >nome:</label>
<Input Type= “text” id= “nome” />
</Div>
<Div>
<Label for=”e-mail”> E-mail:</label>
<Input Type= “e-mail” id= “e-mail” />
</Div>
<Div>
<Label for= “msg”> Mensagem:</label>
<Textarea id= “msg”></textarea>
</Div>
<Div class= “button”>
<Button Type= “submit” > Enviar a mensagem</Button>
</Div>
</form>
O botão definido para Envio da Mensagem pode ser definido por três diferentes tipos, são eles os seguintes elementos:
Submit: Ao clicar no botão acontece o envio de dados dos formulários até a página web determinada pelo tributo “action” no elemento;
Reset: Ao clicar no botão redefinimos de forma imediata os campos do próprio formulário para o servidor com valores padrões. Porém, observando isso em um ponto de vista do usuário (UX) isto é uma pratica ruim;
Button: Ao clicar no botão não fazemos nada! Porem isso é totalmente útil, por incrível que pareça, para construir os botões de forma personalizada com JavaScript, e ele poderá assumir o comportamento por meio da linguagem de programação utilizada.
Formulário de contato HTML
Qualquer formulário de contato html pronto pode ser usado para o envio, preparamos um exemplo para que você possa se orientar e descobrir como adaptar o seu modelo para que tudo funcione.
Os ajustes são bem simples, você apenas precisa configurar um endereço de e-mail que será seu remetente e um que receberá as informações do formulário, porém é importante lembrar que você precisa configurar endereços que estejam em seu domínio, caso contrário poderá ter problemas com os envios e até mesmo spam, impedindo que seu formulário te entregue as mensagens.
<!-- Início do formulário com o link para o arquivo formmail.pl -->
<form action="https://www.seusite.com.br/cgi-sys/formmail.pl" href="https://www.seusite.com.br/cgi-sys/formmail.pl" target="_blank">https://www.seuproprionome.com.br/formmail.pl" method="post">
<p><!-- Informe a conta que fará os envios do formulário. --><input name="email" type="hidden" value="email@seuproprionome.com.br/" />
<!-- Informe a conta de emails que receberá os dados do formulário preenchido, para mais de um destinatário separe por virgulas. --> <input name="recipient" type="hidden" value="email@seuproprionome.com.br/" />
<!-- Preencha o assunto padrão da mensagem --> <input name="subject" type="hidden" value="Formulário de contao em HTML e FormMail" />
<!-- Se deseja redirecionar seu contato para uma outra página de conclusão informe aqui --> <input name="redirect" type="hidden" value="https://www.seuproprionome.com.br/agradecimento.html" /> Nome: <input name="nome" size="40" type="text" value="" /></p>
<p>E-mail: <input name="replyto" size="40" type="text" value="" /></p>
<p>Mensagem:<textarea name="mensagem"></textarea></p>
<input type="submit" name="BTEnvia" value="Enviar">
</p>
</form>
O recurso de formmail é nativo ao cPanel. Logo a única coisa que precisa ser feita é definir o link para o arquivo formmail.pl.
Quais vantagens de usar o formmail?
Em certos planos de hospedagem de sites você pode não contar com recursos como o PHP. Sem o formmail, formulários podem se tornar um problema dificil.
Usando o CSS para melhorar o formulário:
Depois que tivermos o formulário HTML pronto com todos os elementos que desejamos, unidos com tags e definido os valores. Podemos melhorar a aparência dele, para isso utilizamos o CSS. Ele permite que possamos melhorar a aparência do nosso formulário em navegadores, assim a aparecia rustica pode tornar-se uma mais moderna e chamativa.
Ele também permite o uso de mais espaçamento entre os códigos, e o resultado será visto quando o formulário for aberto no navegador e vermos os detalhes com mais espaços. Também podemos editar as fontes, tamanho e bordas do seu formulário.
Conclusão:
Construir um Formulário HTML do zero pode ser complicado, principalmente quando estamos iniciando em desenvolvimento e linguagem de programação. Uma dica muito importante é fazer o estudo ampliado de cada tag, elemento e código que poderá ser usado. Antes de fazer qualquer uso ou lançamento em websites, é altamente recomendado a realização de testes!
Assim você evita erros e problemas no futuro, que em muitos casos pode ocasionar perda de dinheiro (em casos de formulários para sites de clientes).
Também é importante entender sobre os tipos de servidor web, como eles funcionam e como os dados são enviados para eles através dos códigos e elementos do HTML. E para começar a criar seu site, aproveite a hospedagem de sites da ISBrasil!
Gostou de nosso post? Compartilhe: